As you probably know, in recent versions of Maximo IBM has introduced a new look of the user interface.
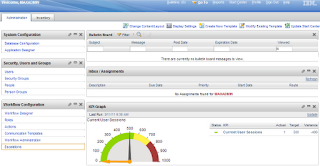
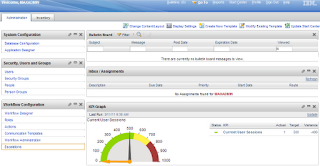
The two available skins are called classic and tivoli09. The following screenshots show the two looks.
 |
| Skin: classic |
 |
| Skin: tivoli09 |
The new skin is available starting from Maximo 7.1.1.5 although it may not be set as the default one.
You can easily switch between the different skins in several ways described hereafter.
Set the skin globally
The setting used to determine if the new skin should be used is different depending on the Maximo version:
- TPAE 7.1 - Property webclient.skin in [SMP_DIR]\applications\maximo\properties\webclient.properties
- TPAE 7.5 - Property mxe.webclient.skin in the System Properties
The procedures to change this setting are obviously different.
TPAE 7.1
- Open [SMP_DIR]\applications\maximo\properties\webclient.properties file with a text editor.
- Search for webclient.skin property
- Remove the pound sign (#) before the property definition if exists
- Update the value of this property to classic or tivoli09
- Save the webclient.properties file.
- Rebuild and redeploy the Maximo enterprise archive (EAR) file.
TPAE 7.5
- Login to Maximo as an Administrator
- Go to System Properties app
- Find the mxe.webclient.skin property
- Remove the value tivoli09 from the Global Value field
- Run the Live refresh and save.
- Sign out and sign in to test.
Set the skin for a single user session
To use a specific skin you can append the following parameter (prefixed by a & character) to the link used to launch Maximo.
- To use the new skin - skin=tivoli09
- To use the old skin - skin=classic
For example to use a classic skin on Maximo 7.5 you can use a link like this: http://[MAXIMOHOST]/maximo/webclient/login/login.jsp?welcome=true&skin=classic
Set the skin for a specific application
To apply the new GUI skin to an individual application, perform the following steps:
- Log in as MAXADMIN.
- Launch the Application Designer and open the application for which you want to set the skin.
- Click the Export Application Definition button on the toolbar.
- Save the XML file to your hard drive.
- Open the XML file in a text editor, and add the skin attribute to the presentation element:
presentation id="XXXXX" mboname="YYYYY" skin="tivoli09"
- Save the XML file.
- Import the modified XML using the Import Application Definition button on the toolbar
- Click to save the change that you have made.
Labels: beginner